A UI mockup consists of high-fidelity designs and layouts of all on-page components that you wish to feature on the website. From here, the designers and developers can continue to work on prototyping and testing the final products, and make sure that they offer the best UIs.
However, with the process of ideating and realizing the mockups being quite time-consuming and challenging even for those with experiences, people will need certain tips and the right tools to build UI mockup easy.
Learn how you can improve your design speed and quality with the following tips from expert designers and web builders.
Get inspired by others
You don’t need to be an expert to start working on your mockup designs. However, you’ll need to be able to learn from others and understand how your certain web UI needs to work.
The Internet consists of many great examples that you can simply look for and get referenced of. Simply browse the different successful web UI and learn a thing or two from them.
You can then get inspired with your own ideas. And during the design process, you can apply your new ideas into the already-working and proven UIs. Thus, producing a good design with little effort.
Always sketch first
And before you get to business and start creating your mockups, it’s important to do some sketches first. The process will allow you to note down all your current thoughts and sketch down certain visual ideas that you’re having.
Use this to never miss out on any design ideas for your UI mockups and you’ll be able to pick the best ideas in the end.
Keep it simple
With the modern works favoring the minimalistic and material designs, people will need to have the most intuitive and clean UI on their website and applications. These will allow the users to easily and conveniently interact and enjoy the certain platform. Not to mention that can also save your time working on complex designs, thanks to the simplified experiences.
Use dedicated design software

Use a dedicated mockup tool to improve your performances
Nowadays, even the experts will recommend you to use the professional mockup builder software to handle your different tasks. Not just because they come with convenient tools and features, but also thanks to the smart options. All of which will allow you to build UI mockup easy.
Ensure sketch and wireframe compatibility
If you’re planning to use mockup design software, then make sure that it’s also compatible with your digital sketches and wireframes. And some apps even allow you to turn your physical sketches into high-fidelity designs, which is absolutely amazing.
Make uses of templates and UI elements
For those of you who are interested, you can now make use of many templates and UI elements that are built into the certain apps. These design presets and reusable components will allow you to instantly realize your mockup ideas.
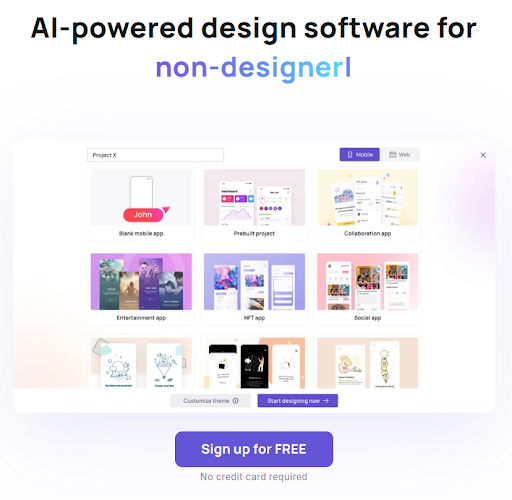
Take advantages of the AI tools
And on certain design software, users will have access to many AI features, which will allow them to automate many design processes. Thus, allowing them to optimize their designs with little effort and save your time working on the mockups.
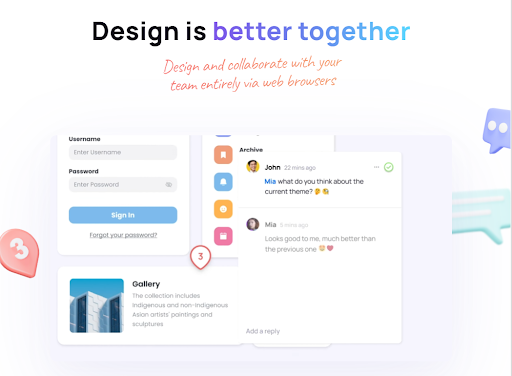
Always work with your team

You can design better with teams
And last but not least, it’s always recommended that you work with other members of your design and dev teams during the process. This will allow each individual to handle their different tasks systematically.
And people can always communicate and share their takes on the designs. Thus, allowing the team to provide the best web mockups with amazing UX and UI while also allowing the developers to handle their web-building tasks easily.
Conclusions
To produce the best web and app designs, people need to work on their high-fidelity mockups. And to build UI mockup easy, I highly recommend you to follow the provided guidelines and design tips.
And of course, if you are looking for a dedicated design software to implement all the mentioned practices. Then Visily is definitely a great tool for you.
Here, the app comes with all the tools and features to support the different design tips. Thus, allowing you to complete your UI mockups quickly and effortlessly.